For many years, the WordPress Customizer was rather lackluster in terms of functionality. However, the WordPress 4.5 update has transformed the feature into a powerful front end editor that can be used to quickly kickstart WordPress projects from scratch.
The #1 WordPress Customizer Framework A complete toolkit for WordPress theme Developers. Download 500.000+ Active Installs 30+ Customizer Controls With 30+ custom controls and counting at your disposal, chances are Kirki has what you need. Take a look at what’s available. A Developer’s Toolkit Simplified CSS generation, Live Previews and more make building themes using. The Customize API (Customizer) is a framework for live-previewing any change to WordPress. It provides a unified interface for users to customize various aspects of their theme and their site, from colors and layouts to widgets, menus, and more. Themes and plugins alike can.
With the WordPress Customizer, you can drastically change the appearance and functionality of your WordPress website from one, manageable interface. That includes making changes to page elements including your site title, background image, and menus.
The theme customizer was introduced in WordPress version 3.4. It allows for an editing environment where theme options can be tried by the administrator before being applied to the live site. In this tutorial, we will look at exactly how this feature can be added to a theme. The Customize component covers all aspects of the Customizer Customizer Tool built into WordPress core that hooks into most modern themes. You can use it to preview and modify many of your site’s appearance settings., WordPress’ framework for live-previewing any change to your site.
In this post, we’ll guide you through the basics of how to use the WordPress Customizer by making use of its most powerful features:
How to access the WordPress customizer
To get to the WordPress Customizer, navigate to Appearance / Customize from your WordPress dashboard. You will be taken directly to the Customizer interface, with your theme preview on the right, and the Customizer menu on the left:
How to use the WordPress customizer
Now that you have accessed your WordPress Customizer page, let’s take a look at how to use the WordPress Customizer to quickly launch or modify a website.
Just one more thing before we get cracking – note that the Customizer’s functionality relies largely on how much effort the active theme’s developers have put into utilizing it. For the sake of this tutorial, we will be using our own Neve theme, which makes excellent use of the Customizer.
Configure Site Identity and design
First up, we have site identity, which gives you control over the name and tagline of your WordPress website. Navigate to Site Identity to get started.
You can fill out the two fields under Site Title and Tagline, and immediately see the results on the preview window on the right. Furthermore, you can upload a favicon or site icon from this interface. Once you’re done, simply click Save & Publish:
Manage menus
The WordPress Customizer also enables you to configure your website’s menus. To get started, click on Menus on the WordPress Customizer menu.
To create your website’s first menu, click Add a Menu, type in your menu’s name, and then click Create Menu:
Now that you have created your menu, you can click on the name of it to adjust its settings:
The WordPress Customizer will enable you to do a number of things with your new menu. You can change the name, adjust the order of the menu options, add new options, configure its location, and specify if you would like WordPress to automatically update it when future top-level pages are created.
It’s an extremely comprehensive set of configurations, squeezed quite comfortably into a small and manageable interface – a perfect example of the WordPress Customizer’s usefulness.
To find out how to populate your menu with pages and posts, we recommend this guide on working with custom menus in WordPress.
Swap website colors
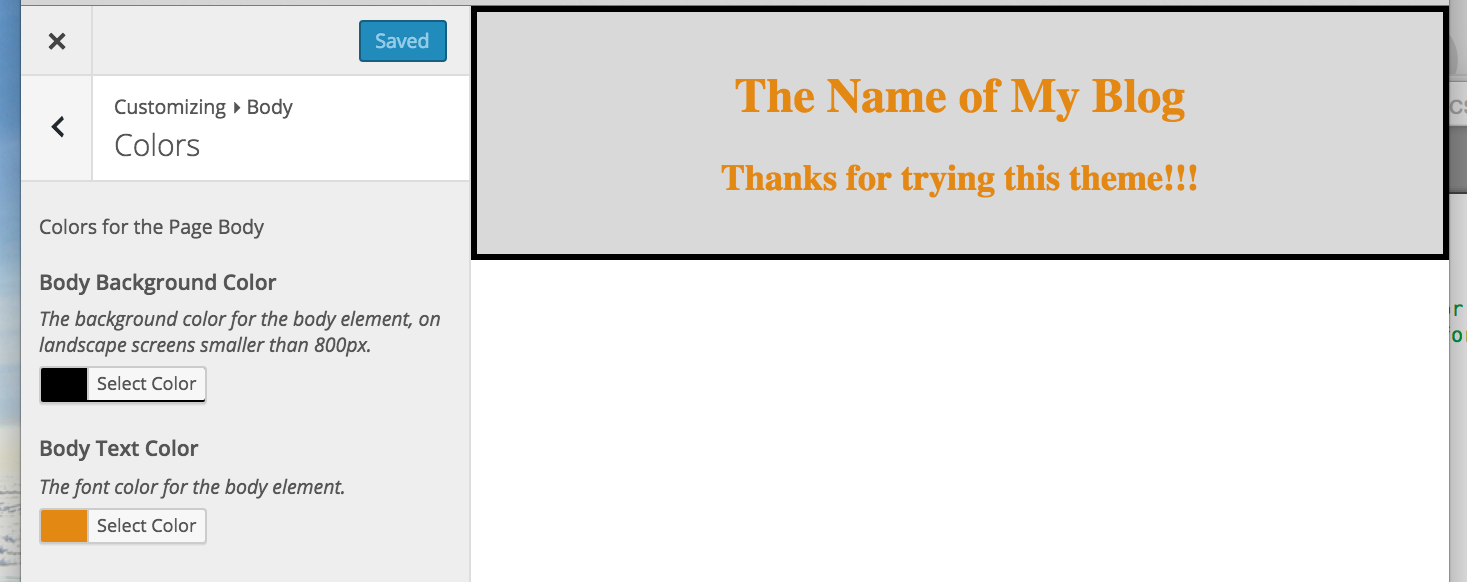
The colors used by your WordPress theme can also be modified, which will greatly impact the design of your website without much effort at all. To do this, head over to Colors on the Customizer menu.
Depending on how many colors your theme makes use of, you can freely change them all before previewing the results via the window on the right. The Neve theme, for example, enables you to swap out colors for the links used across the website.

Set single post settings
As well as simplifying settings that are found elsewhere on your WordPress back end, the WordPress Customizer also has some features that you won’t be able to modify anywhere else. Your website’s single post settings are one example of this.

By clicking Single Post Settings on the WordPress Customizer menu, you’ll see what we mean.
The next interface enables you to make some small yet important changes to the way your blog posts are displayed on your website. You can configure your settings to hide the author’s description, hide related posts, and hide post thumbnails within the page itself:
Modify a background image
Wordpress Customizer Control
If your theme makes use of a background image, the WordPress Customizer lets you make changes to that, too. Click on Background Image to get started.
Once again, the WordPress Customizer shows its power by enabling you to swap out your background image and configure a range of display options from within the same, small interface.
Sync2 2 11 crack. Interestingly, you can also configure your background image to Scroll. This essentially gives your background image a parallax effect, a popular website design trend that gives your website some depth:
Mobile and tablet previews
Last but certainly not least, let’s take a look at the WordPress Customizer’s mobile and tablet preview options.
By default, the Customizer will display your website preview in desktop mode. However, if you use the icons at the bottom of the WordPress Customizer, you can switch between desktop, tablet, and mobile view:
For example, by clicking on the tablet icon, the preview window on the right will quickly transform, showing you how your website will look to visitors using tablet devices:
Conclusion
WordPress is renowned for being a relatively easy CMS to use, and the Customizer is now arguably its most approachable feature.
As you can gather from the guide above, it empowers you to do a variety of website-transforming tasks within a very simple interface. So, if you aren’t making use of the WordPress Customizer, you may be wasting quite some time doing those same customizations elsewhere on the WordPress back end.
The next time you kickstart a WordPress project, bear in mind that you can use the Customizer to:
- configure your site’s identity and appearance,
- manage site menus,
- swap website colors,
- specify single post options,
- modify a background image,
- preview your website in desktop, mobile, and tablet mode.
Wordpress Customizer Checkbox
Will you be using Customizer to help quickly launch future WordPress projects? Let us know your plans in the comments section below!
Wordpress Customizer Color Picker
Free guide
5 Essential Tips to Speed Up
Your WordPress Site
Reduce your loading time by even 50-80%
just by following simple tips.
