For Mobile development: Cordova, React Native, and Ionic; For Server side development: NodeJS and Meteor; For desktop development: Electron; PhpStorm also supports a wide collection of programming languages. That is, Server-end and Front-end technologies such as: JavaScript, TypeScript, CSS, CoffeeScript, HTML, and Stylus. Step 1: Create the Native iOS code in Objective C. Open the React Native project in XCode as one should not create.h and.m files within PhpStorm of VisualStudio Code or whatever their preferred editor is. Creating these files should occur in XCode.
React is a JavaScript library for building complex interactive User Interfaces from encapsulated components. Learn more about the library from the React official website.
PhpStorm integrates with React providing assistance in configuring, editing, linting, running, debugging, and maintaining your applications.
Before you start
Make sure you have Node.js on your computer.
Make sure the JavaScript and TypeScript bundled plugin is enabled on the Settings/Preferences | Plugins page, see Managing plugins for details.

Creating a new React application
The recommended way to start building a new React single page application is create-react-app package, which PhpStorm downloads and runs for you using npx. As a result, your development environment is preconfigured to use webpack, Babel, ESLint, and other tools.
Of course, you can still download Create React App yourself or create an empty PhpStorm project and install React in it.
Learn more about installing React and creating React applications from the React official website.
Generating a React application with create-react-app
Click Create New Project on the Welcome screen or select File | New | Project from the main menu. The Create New Project Dialog opens.
In the left-hand pane, choose React.
In the right-hand pane:
Specify the path to the folder where the project-related files will be stored.
In the Node Interpreter field, specify the Node.js interpreter to use. Select a configured interpreter from the list or choose Add to configure a new one.
From the create-react-app list, select npx create-react-app.
Alternatively, for npm version 5.1 and earlier, install the
create-react-apppackage yourself by runningnpm install --g create-react-appin the TerminalAlt+F12. When creating an application, select the folder where thecreate-react-apppackage is stored.Optionally:
In the create-react-app field, add a custom package to use instead of react-scripts during the project generation, for example:This can be one of the packages forked from react -scripts, for example, react-awesome-scripts, custom-react-scripts, react-scripts-ts, and so on.
PhpStorm guarantees running and debugging Jest tests only with the react-scripts package.
Optionally:
To use TSX instead of JSX, select the Create TypeScript project checkbox. PhpStorm will generate .tsx files for your application and a tsconfig.json configuration file.
When you click Create, PhpStorm generates a React -specific project with all the required configuration files and downloads the required dependencies. PhpStorm also creates an npm start and JavaScript Debug configurations with default settings for running or debugging your application.
Alternatively, open the built-in Terminal and type:
npx create-react-app <application-name>to create an application.cd <application-name>to switch to the application folder.npm startto start the Node.js server.
To download the project dependencies, do one of the following:
In the embedded Terminal (Alt+F12), type:
npm installSelect Run 'npm install' from the context menu of the package.json file in your project root.
Installing React in an empty PhpStorm project
In this case, you will have to configure the build pipeline yourself as described in Building a React application below. Learn more about adding React to a project from the React official website.
To create an empty PhpStorm project
Click Create New Project on the Welcome screen or select File | New | Project from the main menu. The Create New Project Dialog opens.
In the left-hand pane, choose PHP Empty Project. In the right-hand pane, specify the application folder and click Create.
To install React in an empty project
Open the empty project where you will use React.
In the embedded Terminal (Alt+F12), type:
npm install --save react react-domYou can also install the packages on the Node.js and NPM page as described in npm, pnpm, and Yarn.

Starting with an existing React application
To continue developing an existing React application, open it in PhpStorm and download the required dependencies.
Open the application sources that are already on your machine
Click Open on the Welcome screen or select File | Open Directory from the main menu. In the dialog that opens, select the folder where your sources are stored.
Check out the application sources from your version control
Click Get from VCS on the Welcome screen or select VCS | Get from Version Control from the main menu.
In the invoked dialog, select your version control system from the list and specify the repository to check out the application sources from.
Download the dependencies
Click Run 'npm install' or Run 'yarn install' in the popup:
You can use npm, Yarn 1, or Yarn 2, see npm and Yarn for details.
Completing code
PhpStorm provides code completion for React APIs and JSX in JavaScript code. Code completion works for React methods, React-specific attributes, HTML tags and component names, React events, component properties, and so on. Learn more from the React official website.
To get code completion for React methods and React-specific attributes, you need to have the react.js library file somewhere in your project. Usually the library is already in your node_modules folder.
Completing React methods, attributes, and events
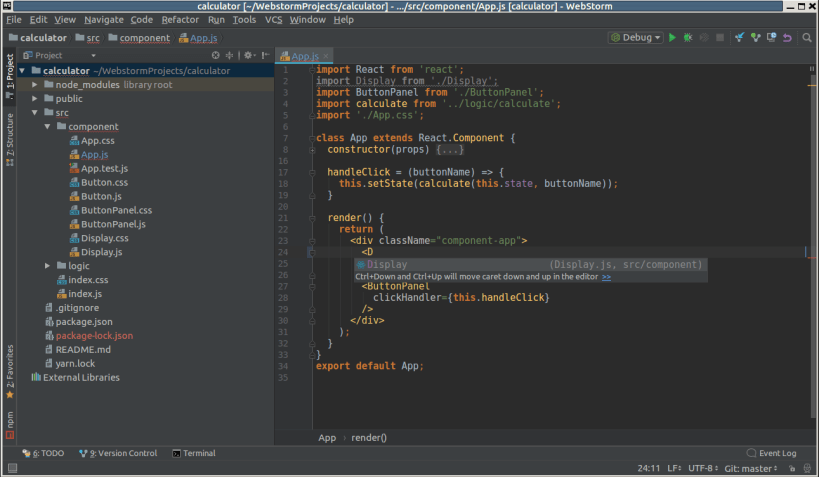
By default, the code completion popup is displayed automatically as you type. For example:
In JSX tags, PhpStorm provides coding assistance for React-specific attributes, such as className or classID, and non-DOM attributes, such as key or ref. Moreover, auto-completion also works for names of classes defined in the project’s CSS files:
All React events, such as onClick or onChange, can also be completed automatically together with curly braces ={}:
Completion also works for JavaScript expressions inside curly braces. This applies to all the methods and functions that you have defined:
Completing HTML tags and component names
PhpStorm provides code completion for HTML tags and component names that you have defined inside methods in JavaScript or inside other components:
Completion also works for imported components with ES6 style syntax:
Completing component properties
PhpStorm provides code completion for component properties defined using propTypes and resolves them so you can quickly jump or preview their definitions:
When you autocomplete the name of a component, PhpStorm adds all its required properties automatically. If some of the required properties are missing in the usage of a component, PhpStorm warns you about that.
Transferring HTML attributes to JSX
When you copy a piece of HTML code with class attributes or on-event handlers and paste it into JSX, PhpStorm automatically replaces these attributes with React-specific ones (className, onClick, onChange, and so on.)
This also works for TSX:
To copy HTML code to JSX or TSX 'as is', use Paste SimpleCtrl+Alt+Shift+V or open the Settings/Preferences dialog Ctrl+Alt+S, go to Editor | General | Smart Keys | JavaScript, and clear the Convert attributes when pasting HTML to JSX files checkbox.
Using React code snippets

PhpStorm comes with a collection of more than 50 code snippets that expand into different statements and blocks of code often used in React apps. The example below shows how you can use the rcjc abbreviation to create a class that defines a new React component:
Create a React code construct from a snippet
Type the required abbreviation in the editor and press Tab.
Press Ctrl+J and choose the relevant snippet. To narrow down the search, start typing the abbreviation and then select it from the completion list.
See Live Templates for details.
View the list of all available React snippets
In the Settings/Preferences dialog Ctrl+Alt+S, click Live Templates under Editor, and then expand the React node.
Using Emmet in JSX
With PhpStorm, you can use Emmet not only in HTML but also in your JSX code taking advantage of some special React twists. For example, the abbreviation div.my-class expands in JSX to <div className=”my-class'></div> but not to <div class=”my-class'></div> as it would in HTML:
Navigating through a React application
Besides the basic navigation, PhpStorm helps you jump between React-specific code elements.
To jump to the declaration of a method or a JavaScript expression inside curly braces
{}, select the method or expression and press Ctrl+B.To jump to the declaration of a component, select the component name and press Ctrl+B. Learn more from Go to declaration and its type.
To view component definition, press Ctrl+Shift+I.
To view quick documentation for a component, press Ctrl+Q. Learn more from JavaScript documentation look-up.
PhpStorm lets you easily navigate through JSX tags using breadcrumbs and colorful highlighting for the tag tree in the editor gutter. See Navigating with breadcrumbs for details.
Linting a React application
All the PhpStorm built-in code inspections for JavaScript and HTML also work in JSX code. PhpStorm alerts you in case of unused variables and functions, missing closing tags, missing statements, and much more.
For some inspections PhpStorm provides quick-fixes, for example, suggests adding a missing method. To view the quick-fix popup, press Alt+Enter.
To customize the list of inspections, open the Settings/Preferences dialog Ctrl+Alt+S, go to Editor | Inspections, and disable the inspections you don’t want to see or change their severity levels. Learn more from Disabling and enabling inspections and Change inspection severity.
Using ESLint
Besides providing built-in code inspections, PhpStorm also integrates with linters, such as ESLint, for JSX code. ESLint brings a wide range of linting rules that can also be extended with plugins. PhpStorm shows warnings and errors reported by ESLint right in the editor, as you type. With ESLint, you can also use JavaScript Standard Style as well as lint your TypeScript code.

See ESLint for details.
To have ESLint properly understand React JSX syntax, you need eslint-plugin-react. With this plugin, you are warned, for example, when the display name is not set for a React component, or when some dangerous JSX properties are used:
If you created your application with create-react-app, your development environment is already preconfigured to use ESLint.
Install and configure ESLint in a React project
In the built-in Terminal (View | Tool Windows | Terminal ), type:
npm install --save-dev eslintnpm install --save-dev eslint-plugin-reactAdd a ESLint configuration file .eslintrc.* to your project. This can be a .eslintrc, .eslintrc.json, or .eslintrc.yaml file, or a file in another supported format, see the ESLint official website for details.
In the Settings/Preferences dialog Ctrl+Alt+S, go to Languages and Frameworks | JavaScript | Code Quality Tools | ESLint, and select Automatic ESLint configuration. PhpStorm will automatically locate ESLint in your project node_modules folder, and then use the default configuration from .eslintrc.* file or from
eslintConfigproperty in a package.json.Alternatively, select Manual ESLint configuration to use a custom ESLint package and configuration.
See Activating and configuring ESLint in PhpStorm for details.
Example of .eslintrc structure (ESLint 1.x with react plugin)
In the
ecmaFeaturesobject, add'jsx' = true. Here you can also specify additional language features you’d like to use, for example ES6 classes, modules, and so on.In the
pluginsobject, addreact.In the
rulesobject, you can list ESLint built-in rules that you would like to enable, as well as rules available via the react plugin.{ 'parser' : 'babel-eslint', 'env' : { 'browser' : true } , 'ecmaFeatures' : { 'jsx' : true } , 'plugins' : [ 'react' ], 'rules' : { 'semi' : 2 } }
Learn more about ESLint and react plugin configuration from the ESLint official website.
Refactoring a React application
Besides the common PhpStorm refactorings, in a React application you can also run Rename for React components and use Extract Component to create new components.
Rename a component
Below is an example of renaming a component that is defined and used in only one file:
In the same way, you can rename components defined in one file and then imported to another file using a named export:
Place the caret within the component name and press Shift+F6 or select Refactor | Rename from the main menu of from the context menu.
Specify the new component name in compliance with React naming conventions.
Extract a component
Phpstorm React Native Tutorial
You can create a new React component by extracting the JSX code from the render method of an existing component. The new component can be defined as a function or as a class, see Function and Class Components on the React official website.
Select the code you want to extract and choose Refactor | Extract Component from the context menu.
Alternatively, go to Refactor | Extract/Introduce | Extract Component on the main menu or press Ctrl+Alt+Shift+T and select Extract Component from the popup.
In the dialog that opens, specify the name of the new component and its type. By default, a functional component is created. If you want to define the new component as a class, select Class.
Click OK. The new component will be defined next to the existing one and used in it.
Optionally: use the Move Symbol refactoring to move the new component and all the required imports to a separate file.
Optionally: modify the code templates that PhpStorm uses for new components. In the Settings/Preferences dialog Ctrl+Alt+S, go to Editor | File and Code Templates, open the Code tab, and update the templates as necessary using the Apache Velocity template language.
Convert a function to a class component
With the Convert to Class Component refactoring, PhpStorm generates a ES6 class with the name of the function which you want to convert. This class extends React .Component and contains a render() method where the function body is moved. Learn more from the React official website.
Place the caret anywhere inside the function to convert and select Refactor | Convert to Class Component from the main menu or from the context menu.
Alternatively, press Ctrl+Alt+Shift+T and select Convert to Class Component from the popup.
Convert a class to a functional component
With the Convert to Functional Component refactoring, PhpStorm generates a function with the name of the class which you want to convert and moves the contents of the render() method to the function body.
Place the caret anywhere inside the class to convert and select Refactor | Convert to Functional Component from the main menu or from the context menu.
Alternatively, press Ctrl+Alt+Shift+T and select Convert to Functional Component from the popup.
Destructuring in a React application
Destructuring lets you easily unpack values from arrays and objects into variables. This functionality has a very concise syntax that is often used when you need to pass data in your application.
When working with React class components, consider using the Introduce object/array destructuring intention action. Learn more from Destructuring in JavaScript.
Running and debugging a React application
The recommended way to start building a new React single page application is Create React App. Only in this case your development environment is preconfigured to use webpack and Babel. Otherwise, you need to configure a build pipeline first.
For applications created with Create React App as described above, PhpStorm generates two run/debug configurations with default settings:
An npm configuration with the default name npm start. This configuration runs the
npm startcommand that launches the development server and starts your application in the development mode.A JavaScript Debug configuration with the default name Debug Application. This configuration launches a debugging session.
Run a React application
Only for applications created with create-react-app.
Select the npm start run configuration from the list on the toolbar and click next to the list.
Alternatively, run
npm startin the TerminalAlt+F12 or double-click thestarttask in the npm tool window (View | Tool Windows | npm ).Wait till the application is compiled and the Webpack development server is ready.
The Run tool window or the Terminal shows the URL at which your application is running, by default it is http://localhost:3000/. Click this link to view the application.
Thanks to the Webpack Hot Module Replacement, when the development server is running, your application is automatically reloaded as soon as you change any of the source files and save the updates.
Debug a React application
Only for applications created with create-react-app.
Set the breakpoints in your code.
Start the application in the development mode as described above and wait till the application is compiled and the development server is ready.
Select the autogenerated Debug Application configuration from the list and click next to the list.
You can start a debugging session in different ways depending on where your application is running.
Debug applications running on localhost
Set the breakpoints in your code.
Start the application in the development mode as described above and wait till the application is compiled and the Webpack development server is ready.
The Run tool window or the Terminal shows the URL at which your application is running, by default it is http://localhost:3000/. Hold Ctrl+Shift and click this URL link. PhpStorm starts a debugging session with an automatically generated Debug Application configuration of the type JavaScript Debug.
Debug applications running on custom URLs
Set the breakpoints in your code.
Start the application in the development mode as described above and wait till the application is compiled and the Webpack development server is ready.
The Run tool window or the Terminal shows the URL at which your application is running. Copy this URL address, you will later specify it in a debug configuration. To view your application, just click the link.
Create a JavaScript Debug configuration. To do that, go to Run | Edit Configurations on the main menu, click , and select JavaScript Debug from the list. In the Run/Debug Configuration: JavaScript Debug dialog, paste the saved URL in the URL field and save the configuration.
To launch your newly created configuration, select it from the list of configurations and click next to the list.
When the first breakpoint is hit, switch to the Debug tool window and proceed as usual: step through the program, pause and resume program execution, examine it when suspended, explore the call stack and variables, set watches, evaluate variables, view actual HTML DOM, and so on.

Building a React application
You need to set up the build process if you installed React in an existing PhpStorm project. Learn about various ways to configure a build pipeline for your React application from React official website.
If you created your application with create-react-app your development environment is already preconfigured to use Webpack and Babel.
Testing a React application
You can run and debug Jest tests in React applications created with create-react-app. Before you start, make sure the react-scripts package is added to the dependencies object of your package.json.
Phpstorm React Native Free
You can run and debug Jest tests via a run/debug configuration, or right from the editor, or from the Project tool window, see Jest for details.
Create a Jest run/debug configuration
Open the Run/Debug Configuration dialog (Run | Edit Configurations on the main menu), click in the left-hand pane, and select Jest from the list. The Run/Debug Configuration: Jest dialog opens.
Alternatively, select a test file in the Project tool window and select Create <filename> from the context menu.
Specify the Node interpreter to use and the working directory of the application. By default, the Working directory field shows the project root folder. To change this predefined setting, specify the path to the desired folder or choose a previously used folder from the list.
In the Jest package field, specify the path to the react-scripts package.
In the Jest options field, type
--env=jsdom.
Run tests
Select the Jest run/debug configuration from the list on the main toolbar and click to the right of the list.
The test server starts automatically without any steps from your side. View and analyze messages from the test server in the Run tool window.
Monitor test execution and analyze test rest=ults in the Test Runner tab of the Run tool window, see Explore test results for details.
Debug tests
Select the Jest run/debug configuration from the list on the main toolbar and click to the right of the list.
In the Debug tool window that opens, proceed as usual: step through the tests, pause and resume test execution, examine the test when suspended, run JavaScript code snippets in the Console, and so on.
Known limitations
Phpstorm React Native App
When you open an application during a debugging session for the first time, it may happen that some of the breakpoints in the code executed on page load are not hit. The reason is that to stop on a breakpoint in the original source code, PhpStorm needs to get the source maps from the browser. However the browser can pass these source maps only after the page has been fully loaded at least once. As a workaround, reload the page in the browser yourself.
